管理员

|
楼主#
更多
发布于:2011-12-15 23:32
 | |  |  | 特效说明:“新潮电子”四个字会分别变大并逐渐淡化,此起彼伏,连绵不断。
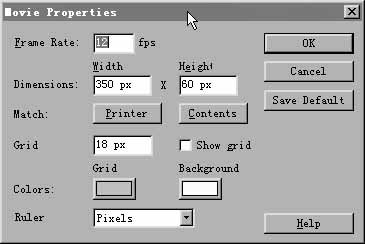
1.设置FLASH动画的大小,在这个动画中我选择了350X60,并把背景选择为淡黄色;
图片:66_3710_b73f20e4c6a7e6b.jpg 
2.把“新潮电子”四个字分别做四个Symbol(注意:只有smybol才能做色彩的变化);
图片:66_3710_2d564895b66e6e6.jpg 
3.选择字体输入工具;
图片:66_3710_b4044bdb3c12e06.jpg 
4.选择字体,大小后,输入字;
图片:66_3710_2172c9359bc31cf.jpg 
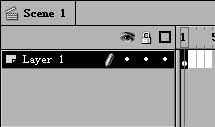
5.建立好symbol后,我们现在开始做动画效果了!你现在将liberiry中的“新”的symbol拖到scence场景中,你会看到第一帧出现一个实心的黑点,这表示场景中有了可以编辑的物件了;
图片:66_3710_7d8532042479078.jpg 
6.现在场景中出现一个带虚框的“新”字;
图片:66_3710_c028af82cb1a2fb.jpg 
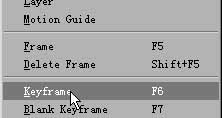
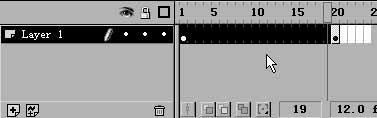
7.刚才我们把动画的第一帧作好了,动画还需要另一个结束帧,(中间过渡帧由FLASH软件自己来完成);好了,我们定在20帧为结束帧;现在我们在第20帧设置一个keyframe关键帧;
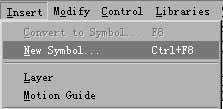
图片:66_3710_3f866a3a22c4e77.jpg  8.关键帧的选取方法:从菜单Insert中找到,也可以从右键菜单中找到; 8.关键帧的选取方法:从菜单Insert中找到,也可以从右键菜单中找到;
图片:66_3710_0f78bd40ce171e1.jpg 
9.下面我们来设置动画的模式,(即由计算机来决定做如何效果)首先我们要决定哪些帧需要做变化,我们把第一帧到结束帧之间的frames选中;
图片:66_3710_1ec2aecc443587c.jpg 
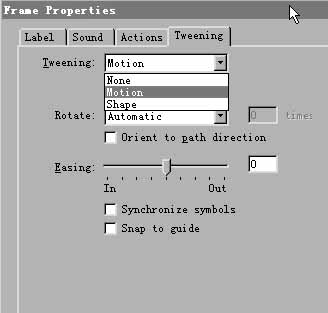
10.再选择motion,方法:菜单Modify--->Frames--->Tweening;
图片:66_3710_bc098defcd54aae.jpg 
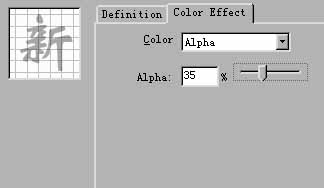
11.动画完成了,但这时如果你移动timeline,不会感到什么变化,这是因为第一帧和结束帧的物体完全一样,下面我们来改变一下,作出幻影的效果。
选择第一帧中的“新”字,选择该物件的属性,我们可以看到color Effect属性,我们选择Alpha,这个效果最为神奇!我们将数设为0,我们将看到一个完全透明的“新”字;
图片:66_3710_27f99d001c5cf36.jpg 
12.下面我们开始做大小变化,选择变形工具,如下图中已经点中的工具,这时我们的物件会出现带方格的虚框;
图片:66_3710_de60b7dc17e1ade.jpg 
13.用鼠标拖动虚框,直到我们想要的大小;
图片:66_3710_a904442ce539786.jpg 
14.同样的方法,我们分别建立各自的层来建立其它3个字,并错开时间
15.我们可以看到动画效果如下:
图片:66_3710_40a83ca8589e2b8.jpg 
16.输出动画:export Movie...
由于现在网上还是比较流行flash3,所以我输出了FLASH3的格式。
告诉你一个小窍门,用FLASH做gif动画,效果也很不错!只要将输出的格式改为*.gif就可以了!
| |  | |  |
|