管理员

|
阅读:5101回复:0
Flash MX实例:星星跟着鼠标走
楼主#
更多
发布于:2011-12-16 00:02
 | |  |  | 在Flash MX当中鼠标的跟踪的制作方法有很多种,为你介绍其中的一种可以有多种变化方式的鼠标跟踪。让星星紧随你的鼠标转动。
有关知识:对象绘制、startDrag 、setProperty、duplicateMovieClip的运用。
=
鼠标黑色画面中滑动或者停留,会看到跟随的小星星
制作过程
步骤1:打开Flash,建立一个新文件。
步骤2:从菜单栏中选择插入>添加符号(Insert>New Symbol),在出现的对话框中选电影片断(Movie Clip),取名为star,如图1所示。
图片:66_3710_6dbd914367f6f08.jpg 
图1 建立名为star的电影片断
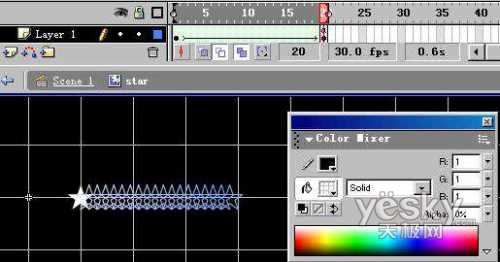
步骤3:用绘图工具在舞台画一颗星星,大小为10X10像素,颜色为白色,如图2所示。
图片:66_3710_9426ea64b9c3066.jpg 
图2绘画一颗星星
步骤4:在20帧处插入关键帧,右键点选20帧处的星星,在Color Mixer面板将透明(Alpha)值调为0%,并且将星星横向拖动,如图3所示。
图片:66_3710_8b83a29457956c5.jpg 
图3透明(Alpha)值调为0%
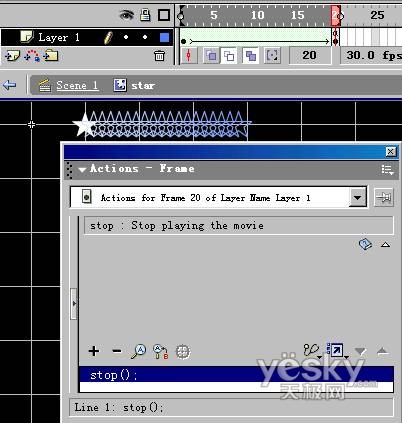
步骤5:右键点选20帧,在Actions面板 ,就将Stop(停止)命令加入此帧。如图4所示。
图片:66_3710_62cc18ffaa55d5d.jpg 
4 加入Stop命令
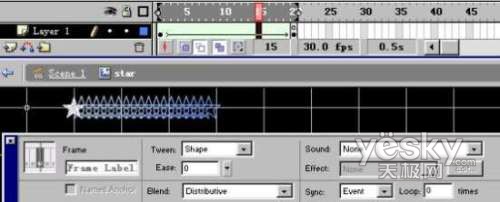
步骤6:在第一帧单击鼠标右键选取Panels>Frame,把渐变(Tweening)设为(Shape), 如图5所示。
图片:66_3710_0d5fbbf5bf5e744.jpg 
图5把渐变(Tweening)设为(Shape)
步骤7:点选菜单栏中的插入>添加符号(Insert>New Symbol),在弹出的对话框中选电影片断(Movie Clip), 命名为while。在第1帧单击,在Actions面板中设置Actions如下:
startDrag ("/aa", true); //物体aa跟踪鼠标
setProperty ("/a", _rotation, b); //物体a的旋转值等于变量b
b = Number(b)+20; 变量b加20
if (Number(b) == 360) { //判断如果b为360
b = 0; //变量b为0
}
停止判断
a = Number(a)+1; //变量a加1
duplicateMovieClip("/a","aaa"adda,eval("a"));
//复制物体a为aaa加变量a
if (Number(a) == 25) { //判断如果a为25
a = 0; //变量a为0
} //停止判断
setProperty("/a",_x, getProperty("/aa", _x));
//物体a的x坐标等于物体aa的x坐标
setProperty("/a",_y, getProperty("/aa", _y));
//物体a的y坐标等于物体aa的y坐标
步骤8:在第2帧处插入空帧(Insert Blank Keyframe),将第2帧的Actions设为gotoAndPlay (1);作用是跳至第一帧并播放。
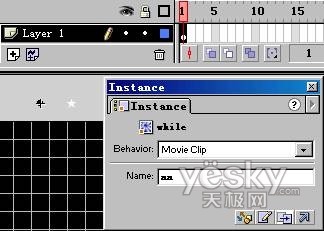
步骤9:回到主场景(Scene),把库里面的两个电影片断star和while都移到主场景,在Instance面板中分别为它们命名为a和aa。如图6所示。
图片:66_3710_d8a6dbf52f2f3d2.jpg 
图6 给主场景中的电影片断命名
按Ctrl+Enter,就可测试鼠标跟随效果,如图7所示。
图7星星跟着鼠标走
如果认为只有一颗星星不好看的话,可以在适当的位置加入几颗星星,那么出来的效果就会更加好看了
| |  | |  |
|