Android中常常使用shape来定义控件的一些显示属性,今天看了一些shape的使用,对shape有了大体的了解,稍作总结:
先看下面的代码:
复制到剪贴板 XML/HTML代码<shape>
<!-- 实心 -->
<solid
Android:color="#ff9d77"/>
<!-- 渐变 -->
<gradient
AndroidtartColor="#ff8c00"
Android:endColor="#FFFFFF"
Android:angle="270" />
<!-- 描边 -->
<stroke
Android:width="2dp"
Android:color="#dcdcdc" />
<!-- 圆角 -->
<corners
Android:radius="2dp" />
<padding
Android:left="10dp"
Android:top="10dp"
Android:right="10dp"
Android:bottom="10dp" />
</shape>
solid:实心,就是填充的意思
Android:color指定填充的颜色
gradient:渐变
AndroidtartColor和
Android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为
Android:type="linear",即线性渐变,可以指定渐变为径向渐变,
Android:type="radial",径向渐变需要指定半径
Android:gradientRadius="50"。
stroke:描边
Android:width="2dp" 描边的宽度,
Android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
Android:dashWidth="5dp"
Android:dashGap="3dp"
其中
Android:dashWidth表示'-'这样一个横线的宽度,
Android:dashGap表示之间隔开的距离。
corners:圆角
Android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
复制到剪贴板 XML/HTML代码<corners
Android:topRightRadius="20dp" 右上角
Android:bottomLeftRadius="20dp" 右下角
Android:topLeftRadius="1dp" 左上角
Android:bottomRightRadius="0dp" 左下角
/>
这里有个地方需要注意,bottomLeftRadius是右下角,而不是左下角,这个有点郁闷,不过不影响使用,记得别搞错了就行。
还有网上看到有人说设置成0dp无效,不过我在测试中发现是可以的,我用的是2.2,可能修复了这个问题吧,如果无效的话那就只能设成1dp了。
padding:间隔
这个就不用多说了,XML布局文件中经常用到。
大体的就是这样,以下是一个使用的具体示例:用在Selector中作为Button的背景,分别定义了按钮的一般状态、获得焦点状态和按下时的状态,具体代码如下:
复制到剪贴板 XML/HTML代码main.xml:
<Button
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="TestShapeButton"
Android:background="@drawable/button_selector"
/>
>
button_selector.xml:
复制到剪贴板 XML/HTML代码<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:
Android="http://schemas.
Android.com/apk/res/
Android">
<item
Androidtate_pressed="true" >
<shape>
<!-- 渐变 -->
<gradient
AndroidtartColor="#ff8c00"
Android:endColor="#FFFFFF"
Android:type="radial"
Android:gradientRadius="50" />
<!-- 描边 -->
<stroke
Android:width="2dp"
Android:color="#dcdcdc"
Android:dashWidth="5dp"
Android:dashGap="3dp" />
<!-- 圆角 -->
<corners
Android:radius="2dp" />
<padding
Android:left="10dp"
Android:top="10dp"
Android:right="10dp"
Android:bottom="10dp" />
</shape>
</item>
<item
Androidtate_focused="true" >
<shape>
<gradient
AndroidtartColor="#ffc2b7"
Android:endColor="#ffc2b7"
Android:angle="270" />
<stroke
Android:width="2dp"
Android:color="#dcdcdc" />
<corners
Android:radius="2dp" />
<padding
Android:left="10dp"
Android:top="10dp"
Android:right="10dp"
Android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<solid
Android:color="#ff9d77"/>
<stroke
Android:width="2dp"
Android:color="#fad3cf" />
<corners
Android:topRightRadius="5dp"
Android:bottomLeftRadius="5dp"
Android:topLeftRadius="0dp"
Android:bottomRightRadius="0dp"
/>
<padding
Android:left="10dp"
Android:top="10dp"
Android:right="10dp"
Android:bottom="10dp" />
</shape>
</item>
</selector>
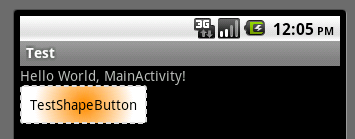
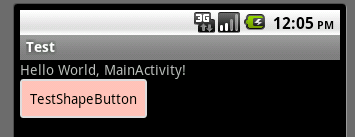
运行效果如下图:
一般状态:

获得焦点状态:

按下状态: